Chưa có sản phẩm trong giỏ hàng.
Bảng màu HTML, CSS, RGB, CMYK trong thiết kế in ấn
Trong thiết kế đồ họa và website, việc sử dụng màu sắc chính xác, chuẩn xác là điều cực kỳ quan trọng để đảm bảo tính thẩm mỹ và hiệu quả truyền thông. In Hoa Long sẽ cung cấp cho bạn cẩm nang về bảng màu chuẩn theo các hệ màu HTML, CSS, RGB, CMYK, giúp bạn tự tin làm chủ màu sắc trong từng thiết kế.


Bảng màu CSS, HTML, RGB, CMYK là gì?
Một thiết kế ấn tượng với phối màu hài hòa, bắt mắt. Điều gì tạo nên sức hút cho thiết kế này? Màu sắc chính là câu trả lời! Trong thế giới thiết kế và in ấn, màu sắc không chỉ là yếu tố thẩm mỹ mà còn là vũ khí lợi hại để thu hút sự chú ý, khơi gợi cảm xúc và tác động đến quyết định của khách hàng. Để làm chủ vũ khí này, bạn cần phải hiểu rõ về bảng màu sắc – chìa khóa vạn năng giúp bạn phối màu chuẩn xác, tạo nên những ấn phẩm in ấn và thiết kế đồ họa ấn tượng, chuyên nghiệp.
Hệ màu RGB là gì?
Màu sắc là linh hồn của thiết kế, góp phần truyền tải thông điệp, tạo ấn tượng và khơi gợi cảm xúc cho người xem. Hãy tưởng tượng xem, nếu logo của Coca-Cola không phải màu đỏ, hay Facebook không còn sắc xanh quen thuộc thì sao? Chắc chắn chúng ta sẽ có cảm giác “sai sai”, phải không nào? Đó chính là sức mạnh của màu sắc trong việc xây dựng và nhận diện thương hiệu. Và bảng màu sắc chính là công cụ giúp bạn tạo nên sự nhất quán và chuyên nghiệp cho thương hiệu của mình. RGB – Hệ màu của ánh sáng, đây là viết tắt của Red (Đỏ) – Green (Xanh lá) – Blue (Xanh dương).
RGB là hệ màu cộng có nguyên lý hoạt động dựa trên phát xạ ánh sáng. Bạn có biết mắt người nhận biết màu sắc chính là nhờ sự kết hợp của 3 loại tế bào cảm thụ ánh sáng tương ứng với 3 màu RGB? Thật thú vị phải không nào! Hệ màu RGB được ứng dụng phổ biến trong thiết kế web, hiển thị trên màn hình máy tính, điện thoại, tivi,…


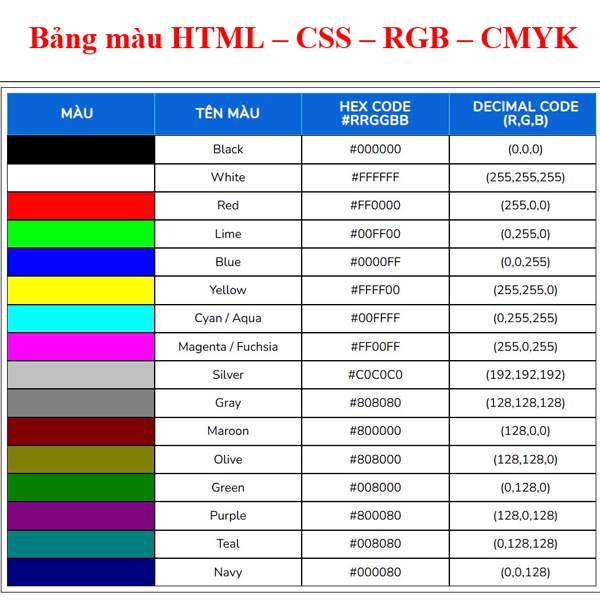
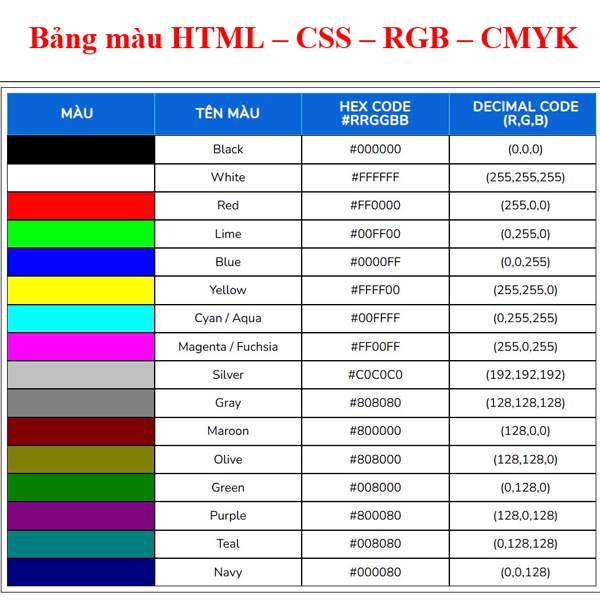
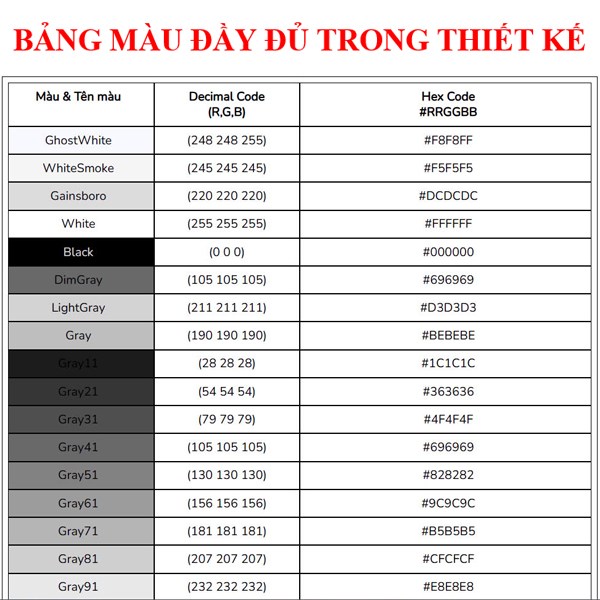
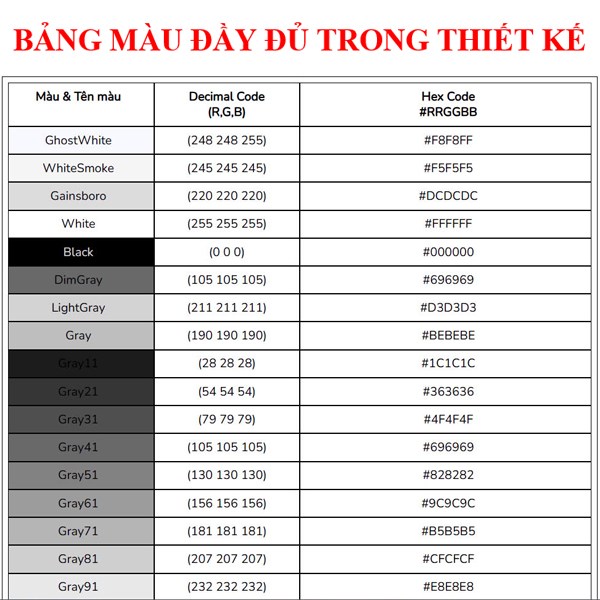
Bảng màu RGB và code màu cơ bản
Hệ màu RGB sử dụng code màu dạng hexadecimal (# + 6 ký tự) để biểu diễn màu sắc. Ví dụ: #FF0000 là mã màu đỏ, #00FF00 là code màu xanh lá cây. Mẹo nhỏ về cách ghi nhớ câu thần chú “Red Green Blue” sẽ giúp bạn nhớ thứ tự các giá trị màu trong code hexadecimal đấy!
| >>> Tham khảo thêm: Phân biệt các hệ màu trong in ấn
Ứng dụng của bảng màu RGB trong thiết kế web
Trong thiết kế website, bạn sẽ thường gặp bảng code màu HTML và bảng màu CSS. Đây là những bảng màu chuẩn được tích hợp sẵn trong ngôn ngữ lập trình web, giúp bạn dễ dàng áp dụng màu sắc cho các yếu tố trên website.
Ngày nay, các website không chỉ sử dụng màu sắc đơn điệu mà còn kết hợp nhiều màu sắc khác nhau để tạo nên giao diện sống động và thu hút. Các xu hướng phối màu website mới nhất bao gồm: sử dụng màu gradient, màu pastel, màu neon,…
Hệ màu CMYK là gì?
CMYK là viết tắt của Cyan (Lục lam) – Magenta (Hồng sẫm) – Yellow (Vàng) – Black (Đen). Đây là hệ màu trừ, hoạt động dựa trên nguyên lý hấp thụ ánh sáng và thường được gọi là hệ màu của in ấn.
Khác với màn hình hiển thị màu sắc bằng cách phát ra ánh sáng, in ấn tạo ra màu sắc bằng cách hấp thụ ánh sáng trên giấy. Do đó, bảng mã màu CMYK sẽ cho ra màu sắc chính xác hơn trên các sản phẩm in ấn.


Chuyển đổi giữa bảng code màu RGB và CMYK
Khi thiết kế ấn phẩm in ấn, cần lưu ý:
- Sử dụng mã màu CMYK ngay từ đầu.
- Nếu thiết kế bằng mã màu RGB, hãy chuyển đổi sang CMYK trước khi in ấn bằng các phần mềm thiết kế đồ họa như Photoshop, Illustrator.
Bí kíp phối màu chuẩn
Để tạo ra những thiết kế ấn tượng, việc phối màu hài hòa là vô cùng quan trọng. Dưới đây là một số bí kíp phối màu bạn có thể tham khảo:
- Bánh xe màu sắc: Công cụ hữu ích giúp bạn xác định các màu tương phản, màu bổ sung, màu tương đồng,…
- Tỷ lệ 60-30-10: Sử dụng 60% cho màu chủ đạo, 30% cho màu phụ và 10% cho màu nhấn.
- Cảm xúc và tâm lý: Mỗi màu sắc đều mang một ý nghĩa và tác động tâm lý khác nhau. Hãy lựa chọn màu sắc phù hợp với đúng thông điệp bạn đang muốn truyền tải.
Phần mềm lấy mã màu
Nếu bạn muốn xác định nhanh mã màu của một điểm ảnh trên thiết kế, có thể sử dụng các công cụ sau:
- Pixie
- ColorPix
- Color Cop
- Just Color Picker
Cách sử dụng: Rê chuột đến vị trí cần lấy mã màu => Chọn chuột phải => Inspect (Kiểm tra) => Trong Tab Style sẽ có thuộc tính color hoặc background-color => Xem 1 và lưu lại mã màu.
Mã màu icon mạng xã hội
Màu Gradient là sự kết hợp hài hòa giữa nhiều màu sắc khác nhau, tạo nên hiệu ứng chuyển màu độc đáo và bắt mắt. Màu Gradient đang là xu hướng phối màu được ưa chuộng trong thiết kế hiện nay.
Hy vọng bài viết đã cung cấp cho bạn những kiến thức hữu ích về bảng màu và mã màu. Hãy tiếp tục theo dõi các bài viết của In Hoa Long để cập nhật thêm nhiều kiến thức mới mẻ về thiết kế và in ấn nhé.
























Xưởng in Hoa Long – Xưởng in giá gốc hàng đầu tại Hà Nội
Website: https://inhoalong.vn/
Hotline: (024) 3999 2227 - 0903.400.469 (ĐT/ZALO)
Gmail: baogia.inhoalong@gmail.com
Địa chỉ: Ngõ 1 - Đường Tân Triều mới - Phường Thanh Liệt - HN
MST: 0109082674